Discover how to make an animated video easily and for free in this hands-on, seven-step Keynote tutorial.
YouTubers upload 300 hours of video YouTube every minute. Facebook entertains with four billion video streams daily. By now, you’ve likely seen these stats and more like them.
My point is that video is big, and it’s expected to keep growing in popularity. It’s becoming hard to ignore as a medium.
But many of us aren’t experienced videographers. And few of us have access to those who are (or the resources to hire them). So what are we to do?
I propose we learn to animate.
Stay with me. If you’ve never made an animated video before, I know that may seem intimidating. But I’m going to show you how to make an animated video quickly and easily using software you probably already have on your Mac.
Update: I recently launched an in depth course about creating animated videos with Keynote. To learn more and sign up, click here »
In this post, you’ll learn how make an animated quote video (perfect for social media) in just seven steps using Keynote.
Why a quote video? Well, on Twitter, quotes and videos increase Retweets by 19% and 28%, respectively. And on Facebook, inspirational quotes generally perform well, and video is absolutely killing in both reach engagement.
So it sort of makes sense to combine the two, right?
Let’s dive in! (Keep in mind that though these instructions are specific to Keynote for Mac, you can easily recreate the project on the go with Keynote for iOS.)
1. Find a quote.
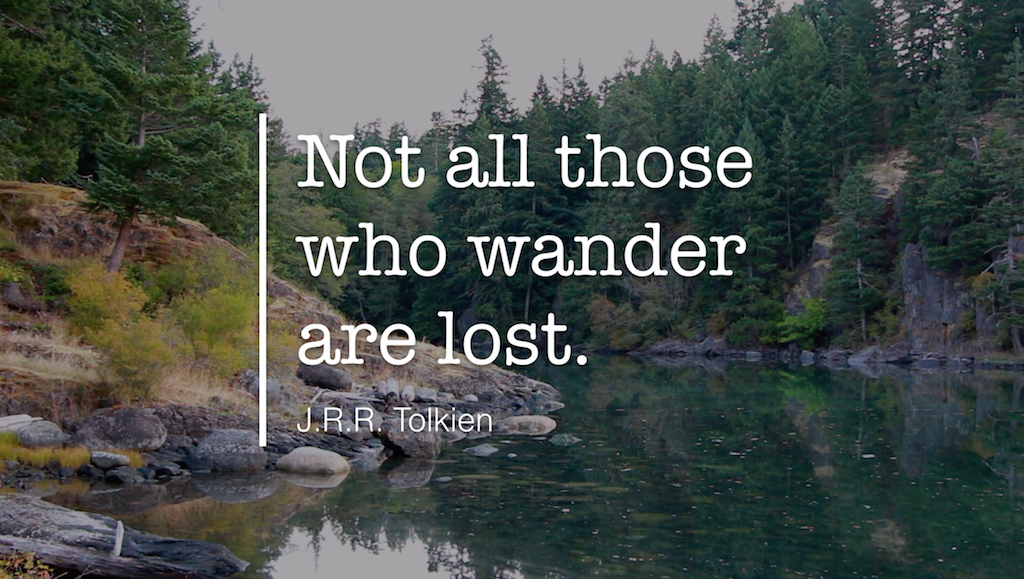
For this exercise, I’m going to animate one of my favorite quotes by J.R.R. Tolkien, “Not all those who wander are lost.”

If you want to use a different quote (and just for future reference), goodreads is a great place to look for motivating, inspirational, and often famous quotes — the kind that tend to do well in social media.
2. Set up Keynote.
Keynote may be presentation software. But with slick animations and the option to export to Quicktime, it makes a pretty handy animation application, too.

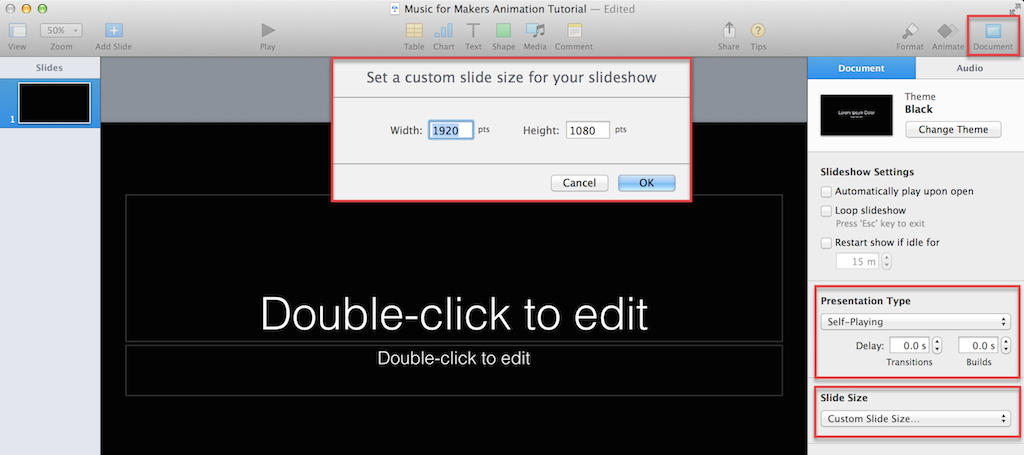
To get started, open Keynote and choose the black template. Then click Document in the top right. Set the Presentation type to Self-Playing and decrease the transition and build delay to zero. (This ensures the video will play with no unexpected pauses.)
Next, under Slide Size, click Custom Slide Size and set the width to 1920 pts and the height to 1080 pts to create an HD, widescreen layout to work with.
3. Pick a background video.
You don’t have to use a background video — or even a background image, for that matter — if you don’t want to. But I think this quote lends itself to a nice nature scene.
This one from Pexels, a CC0 video site, is so calm that you almost can’t tell it’s a video. That’s perfect, since the video will act as the backdrop. A busy video might be too distracting.
Recommended reading: 7 Spectacular Sources for Free, Royalty-Free Video »
After you have downloaded the video, click Insert (from the top bar) and then Choose. Find and select the video file and click Insert.
Note: You may see an alert about optimizing the video for iOS. You can ignore this message. The video will still play just fine on iOS.

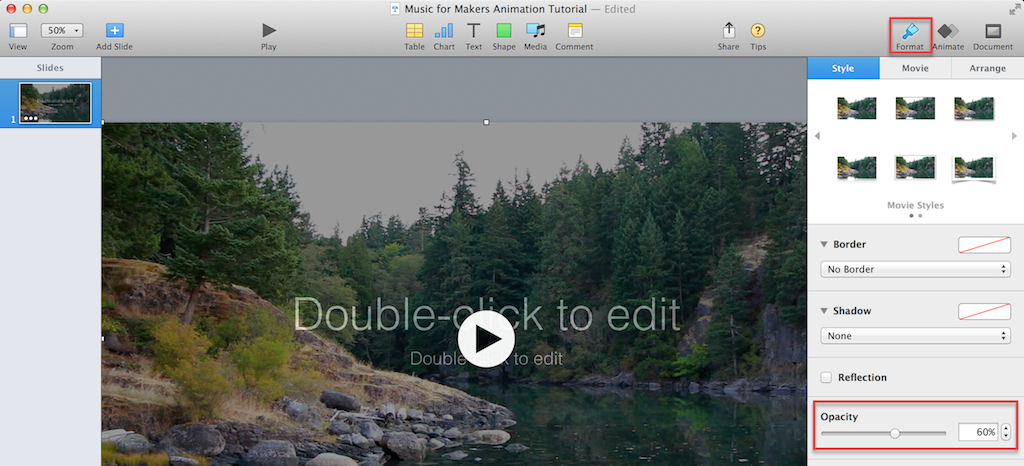
The video should now take up the whole slide. Click Format in the top right, and set the opacity to 60%. This will make the quote text overlay easier to see.
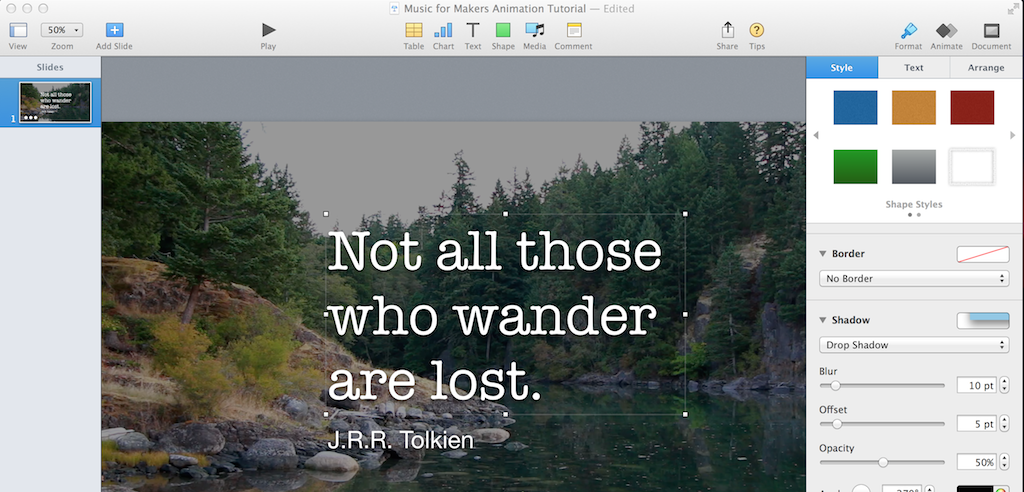
4. Format the quote.
Right-click the video and select Send to Back to bring the text to the front. Then select the text blocks and enter the quote.

You’ll probably want to style the text. Here’s what I did:
- Under Style, I added a drop shadow (10 pt Blur, 5 pt Offset, 50% Opacity).
- Under Text, I changed the quote font to American Typewriter, kept the author font as Helvetica (thin), and left-aligned both.
- I played with font size and arrangement until I found something I liked. Feel free to do the same.

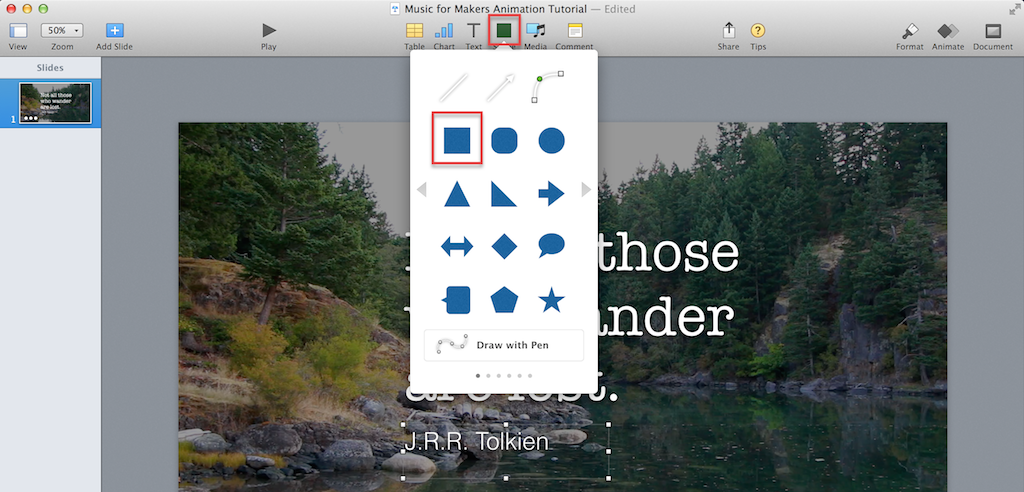
Next, let’s add a white line to create a little more visual interest to the layout. From the top toolbar, click Shape and pick the square shape. Then adjust the Style and Arrange settings under Format to make it a vertical white line, positioned to the left of the text.
5. Animate!
Now for the fun part.

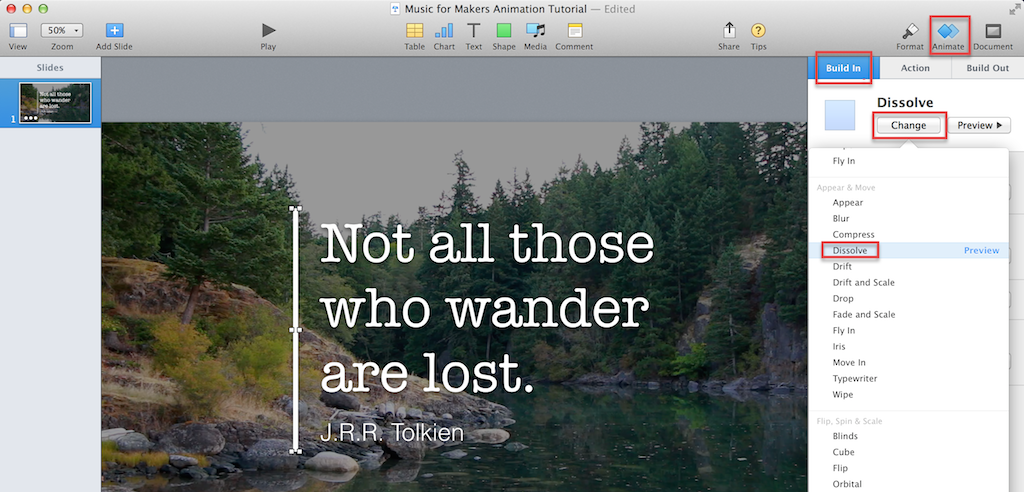
Let’s start with the vertical line. Under Animate » Build In, click the Change button and select Dissolve. It’s a nice, subtle effect.
Then, click the quote text and, following the same steps, this time click Keyboard and set the duration to three seconds.
For the author text box, repeat the steps above, selecting Dissolve as the build in effect.

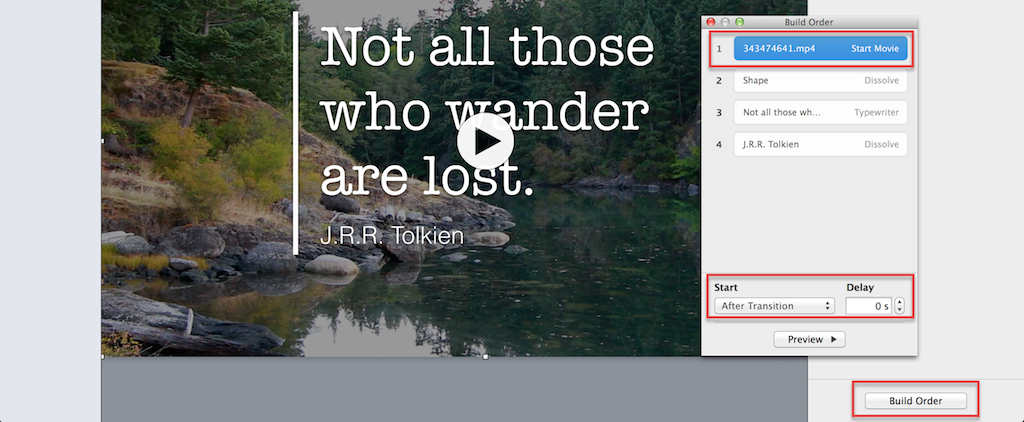
Next, click the Build Order button in the bottom right. Highlight the top animation (the video file) and set Start to After Transition and Delay to zero.
Highlight the next three animations separately, and change Start to After Build 1, After Build 2 and After Build 3, respectively. For each of these, also change the delay to one second.

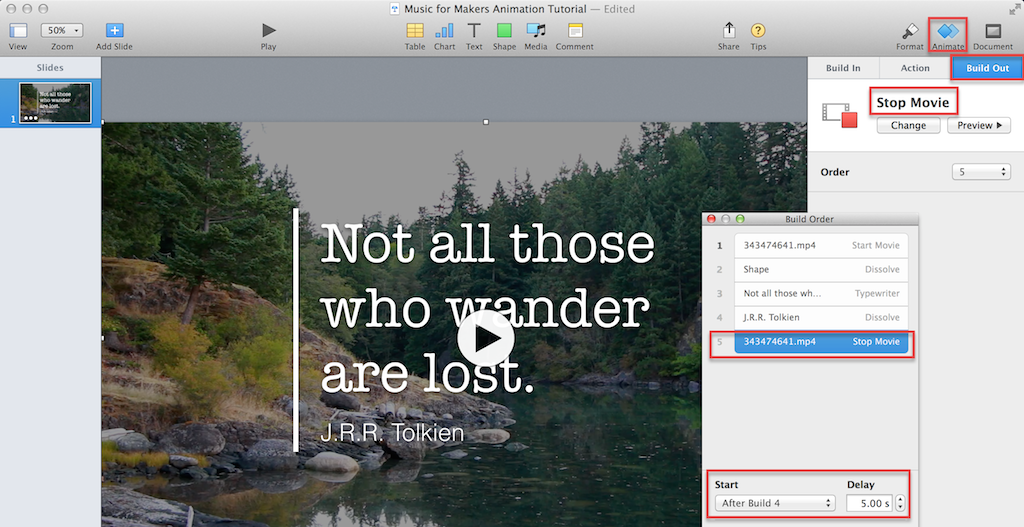
Finally, select the video again and click Animate » Build Out. Click the Change button, pick Stop Movie. In the build order, set the animation to start After Build 4 with a delay of five seconds. This will allow the video to keep playing for a few seconds after the text animation ends.
Ready for a preview? Click Play to see what you’ve accomplished so far.
Pretty neat, huh? But we’re not finished quite yet.
6. Add music.
What’s a video without some great tunes? I’m going to use a popular Music for Makers song, “The Ancient Language.” It’s got a good rootsy vibe that should match the quote and video quite well.

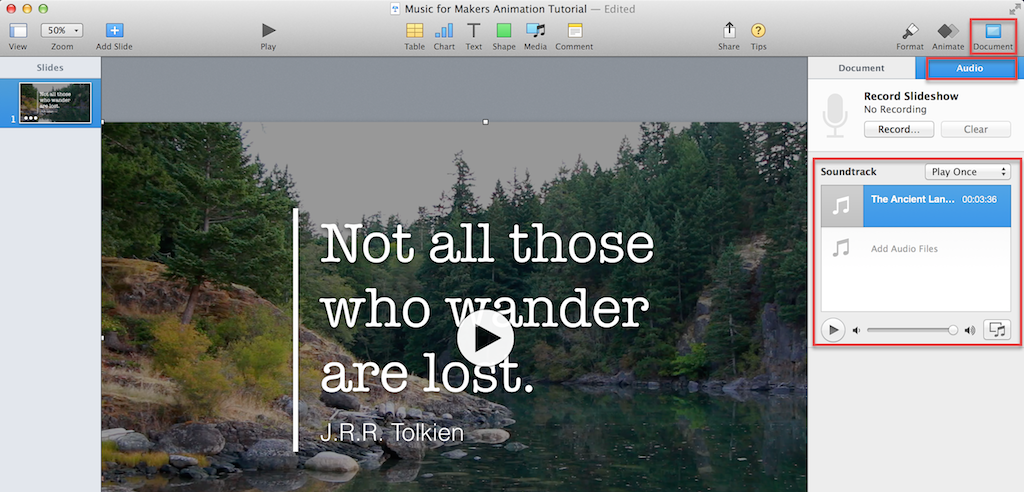
Once you’ve picked a song, drag the audio file to the soundtrack box under Document » Audio.
Can you feel it? We’re close…
7. Export your project.
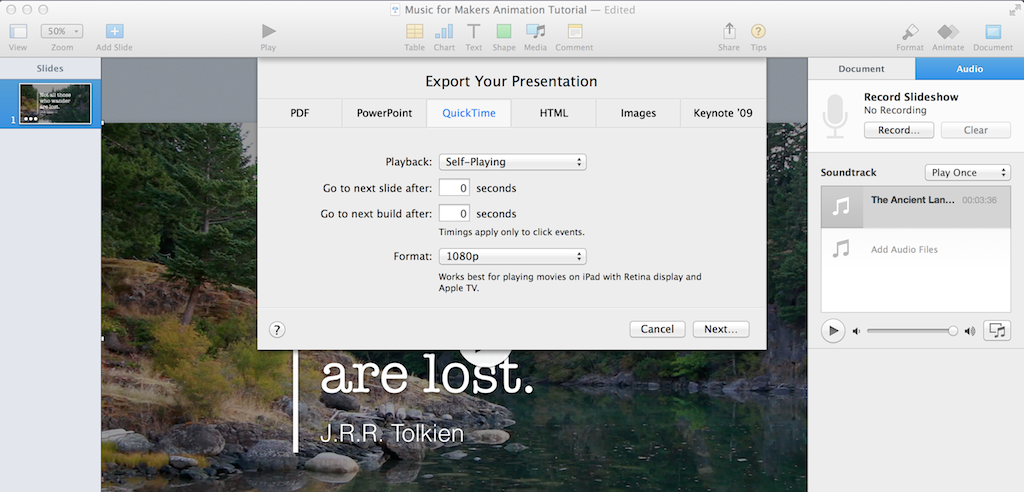
Under File, select Export to… » Quicktime and save the project in 1080p. Then go find the file, open it, and pat yourself on the back.

You just made an animated video! Not bad, not bad.
Now you know the basics of how to make an animated video with Keynote… what’s next?
Keynote makes a surprisingly good animation app, huh? And believe it or not, this example just scratches the surface of what’s possible. To see what else you can create with Keynote, check out my new course.